We are working very hard to bring you the best documentation possible.
GETTING STARTED
Synopsis
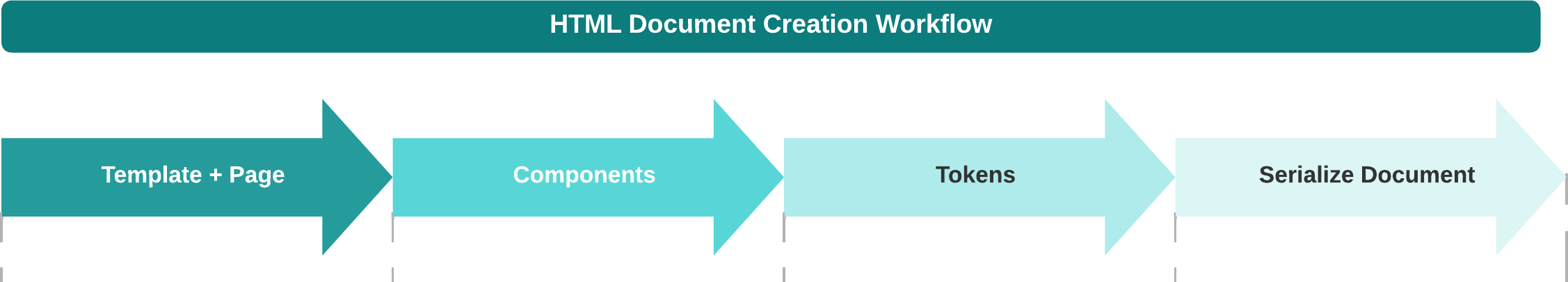
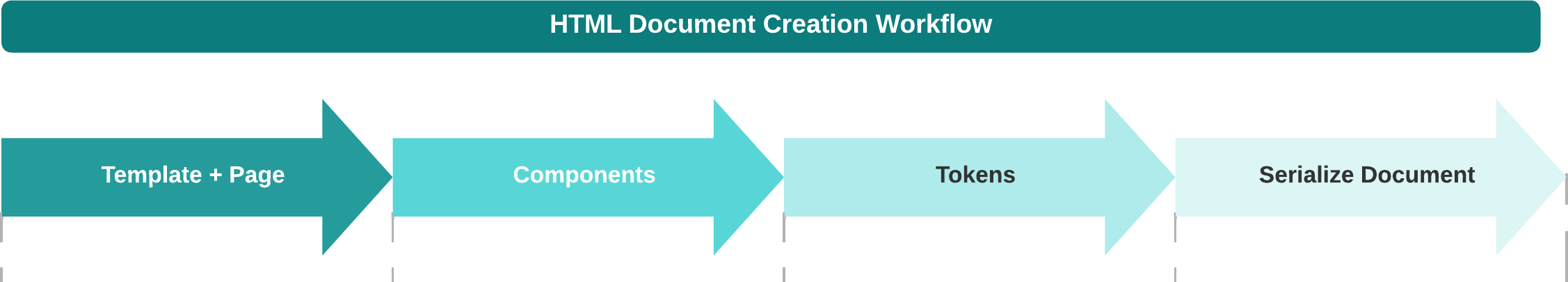
HTML Document Creation - A High Level View

If you are new to working with fusion.ssg, it is advantageous to have a high level, conceptual understanding of how it seamlessly fuses together your project's templates + pages + components + tokens to create HTML documents.
The discussion below focuses on the creation of a single HTML document as all HTML documents are subject to the identical workflow.
fusion.ssg parses the template file, insuring that it contains the required YAML front matter and possibly also content in the form of HTML or markdown. In the template's front matter, it looks for a property called page whose value is the path to a file located in the project's src/pages folder. The page file is composed entirely of HTML and it exists to provide the overall structure of your finished HTML document. If fusion.ssg doesn't find a page property, it defaults to using the src/pages/default.html page. If the template has content, fusion.ssg searches the page's content for a {{template}} token, and if it finds it, replaces it with the template's content. At this point, we have a developing HTML document.
This is where it begins to get interesting. fusion.ssg searches for all the component tags (e.g., <MyComponent />) in the developing HTML document's content. If it finds one or more component tags, fusion.ssg analyzes their properties to determine if they have a dataSources property, which declares their dependency on one or more JSON data sources residing in the project's src/data folder. If they do, these data sources are now acquired and each component is then called, being passed their data sources along with any other properties that the component tag may have. As each component returns its content in the form of HTML, fusion.ssg replaces the component's respective tag in the developing HTML document with their content.
fusion.ssg now checks if the template's front matter and fusion.json, the project's configuration file, has declared any tokens and, if they have, replaces all matching tokens (e.g., {title}) found in the developing HTML document's content with their corresponding token values.
Step 4 - Serialize The HTML Document
At this point the HTML document is now 100% complete. fusion.ssg now serializes it to its respective file in the project's build folder.
While the actual process that fusion.ssg uses is quite a bit more complex than what this high level overview provides, you should now have a very good conceptual understanding of how fusion.ssg goes about its business of producing HTML documents.
The remaining documentation relies heavily on examples. It assumes that you have some working knowledge of HTML, markdown, YAML front matter and JavaScript or TypeScript components.